Briannah Grant
Barnes & Noble Book Finder App
Project Type
My Role
Tools Used
Timeline
Solo
UX Designer
UX Researcher
Figma
Trello
4 weeks
Design Sprint
What is Barnes & Noble Book Finder App ?
This App is a mobile web applications with the intended purpose to help customers find books using an artificial reality.


What Is The Problem?
Barnes & Noble shoppers often face difficulties finding specific books, particularly during busy times when staff support is limited, resulting in frustration and missed sales opportunities.
What Is The Solution?
The Barnes & Noble AR Book Finder App uses augmented reality to help customers quickly locate books in-store, providing real-time navigation and detailed book information to enhance the shopping experience and boost customer satisfaction.

Project Goals
ONE.
Book Locator
Introduce an AR-powered book locator that directs customers to their desired books in real-time, reducing search time and improving in-store navigation.
TWO.
Recommendation System
Incorporate personalized book recommendations based on customer preferences, increasing cross-selling opportunities and customer engagement.
THREE.
Reviews & Rating
Enable customers to access detailed reviews, ratings, and related book suggestions directly within the app to boost purchase confidence and satisfaction.
Competitive Research
To enhance the book-finding experience for modern readers, we needed to understand what motivates them to explore and locate books in-store. We analyzed two competitor mobile applications that utilize AR navigation technology to gain insights and inspiration for implementing similar features in our project.
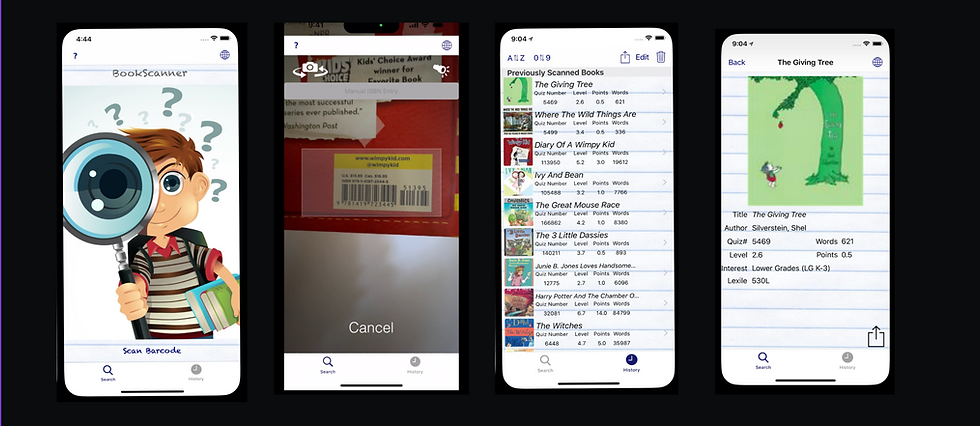
BOOKSCANNER BOOK LEVELER APP
Benefits:
-
Comprehensive Reading Level Data
-
User-Friendly Book Lookup
-
History and Export Features
-
Optimized for Devices
-
Proven Reliability

Screenshot is taken from Apple App Store
WALMART: SHOPPING & SAVINGS APP
Benefits:
-
"View in Your Space" Feature
-
In-Store AR Navigation
-
Virtual Try-On for Fashion
-
AR Optical Try-On
-
Shop with Friends Feature

Screenshot is taken from Apple App Store
Competitive Analysis
The BookScanner App provides detailed book data but lacks AR navigation, while the Walmart AR App excels in interactive AR features but focuses on general retail items.
Common Themes: Both enhance user experiences by simplifying navigation and aiding decision-making.
The Barnes & Noble AR Book Finder App can combine BookScanner’s data insights with Walmart’s AR navigation to improve book discovery, streamline the in-store experience, and boost customer satisfaction.
User Research
We sent out a survey to gain a better understanding of how users feel about online shopping. The survey aimed to gather insights to enhance and optimize the overall shopping experience.

ANALYSIS OF FINDINGS
Survey feedback revealed that 68% of respondents struggle to locate books in-store, often due to unclear navigation and limited staff availability. Additionally, 83% expressed strong interest in an AR app to streamline the process, with many highlighting the appeal of features like real-time book availability and visual guidance. Respondents also valued the idea of personalized recommendations (62%) and detailed book information (72%) integrated into the app. This data demonstrates the need for an AR solution to enhance the in-store experience and drive customer engagement at Barnes & Noble.
User Interviews
To better understand the shopping experience of book readers, I conducted 10 in-person user interviews at a local Barnes & Noble. The participants, who ranged in age from 18 to 55, were randomly selected from among shoppers actively browsing for books. Each interview lasted between 5 and 15 minutes.
Question's Asked
"Can you describe any difficulties you’ve encountered while trying to locate a specific book in the store?"
"What tools or resources do you typically use to help you find books in-store, such as staff assistance, signage, or store maps?"
"Have you ever been unable to find a book you were looking for? If so, what did you do next?"
Affinity Mapping

I categorized the answers received using FigJam.
User Persona's
I began by conducting user research to gain a deeper understanding of the users' needs and concerns. To synthesize all the information I gathered during my study, I developed user personas.


Wireframes
I designed medium-fidelity wireframes based on insights gathered from user research and interviews. These wireframes provide a clear visualization of the end-to-end user journey on a mobile platform.


Screenshot taken from my Figma
Usability Testing
Due to time constraints for this school project, I conducted usability testing with two participants. Despite the limited sample size, I was still able to gather valuable feedback that provided meaningful insights to improve the design.

Final UI


Final Thoughts
As a UX Design student at Full Sail University, working on this AR book-finding app project gave me the opportunity to improve the in-store experience at Barnes & Noble. By conducting user research, including interviews and observational studies, I uncovered key pain points and developed creative solutions to address them. This project allowed me to apply my knowledge in a practical setting, enhancing my skills in wireframing, prototyping, and usability testing.
This experience has been invaluable in preparing me for a career in UX design, equipping me with the skills and insights needed to create meaningful, user-centered solutions.
What would I do differently next time
Given more time, I would have expanded the design to include additional screens, such as a dedicated review and rating page, to highlight features users found valuable. I would also have conducted further usability testing to fine-tune and enhance the design. This project has shown me the exciting, ongoing nature of UX design—where every iteration is an opportunity to make meaningful improvements. I’m inspired by the potential to keep refining and evolving designs to create even more impactful user experiences.